The first Wave release of 2023 is here and brings a lot of exciting features!
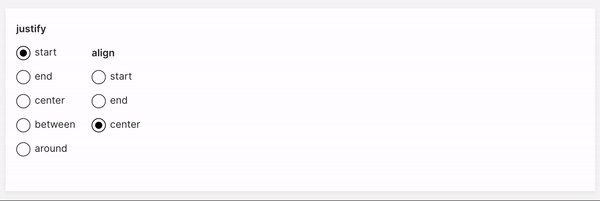
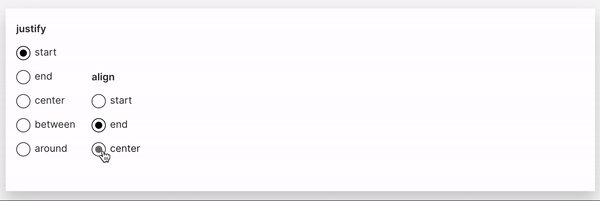
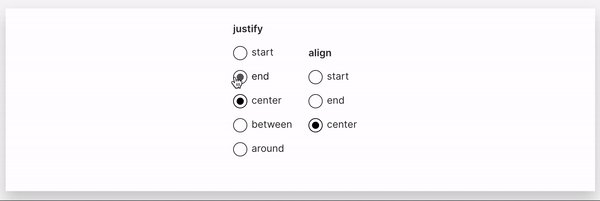
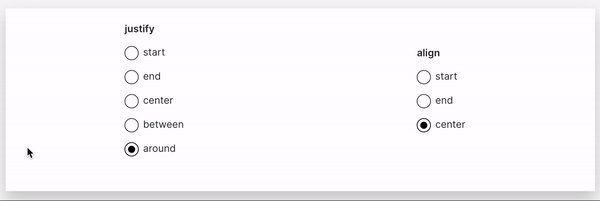
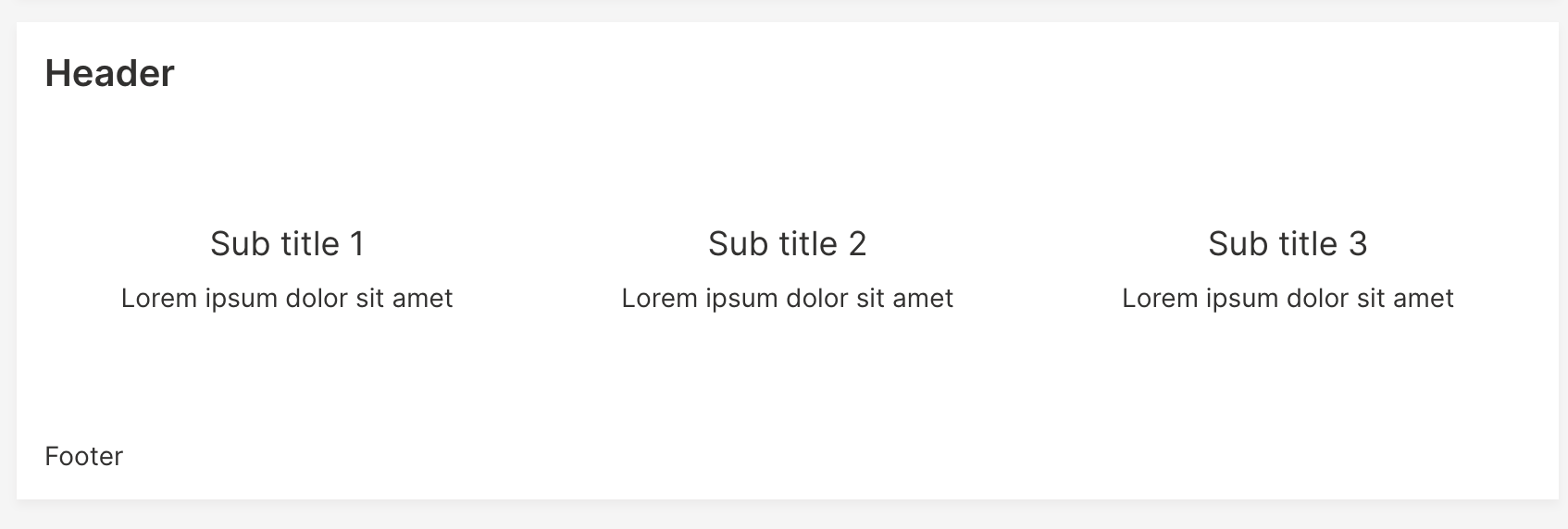
Form card layout
A lot of Wave developers would love to get more control over laying out components within cards. Key role in this is played by ui.inline component which acts as a container for other components and allows to:
- Align the items across vertical and horizontal axes.
- Specify height for cases when the default content height is not enough or "fill remaining card space" scenario.
- Specify the direction within which the components supplied should be rendered - either
row(default) orcolumn.


Improved upload performance
Uploading files to the Wave server using q.site.upload is one of the most common things our developers do. This allows for ability to provide file downloads or simply use the uploaded files as resources (images, CSS, JS etc.). Another interesting finding is that most of the Wave apps run on the very same machine as their Wave server. We decided to leverage this fact and do a simple file system copy instead of HTTP upload which is significantly faster since the data doesn't need to be serialized/deserialized during transport. This means if you use q.site.upload for large files a lot, your app should suddenly become much faster.
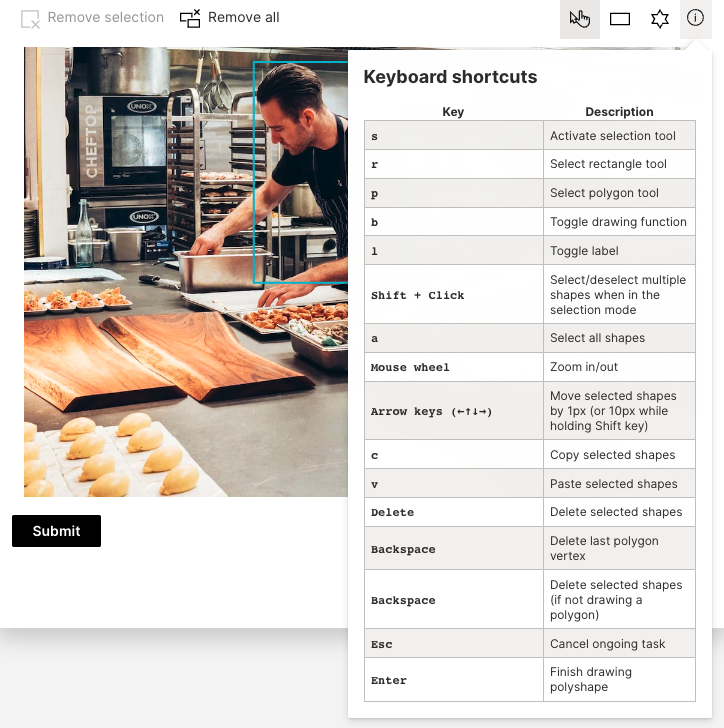
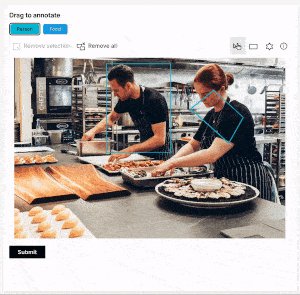
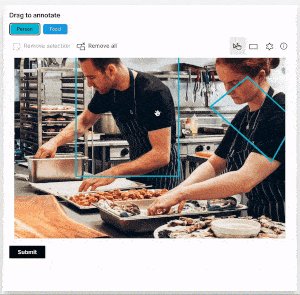
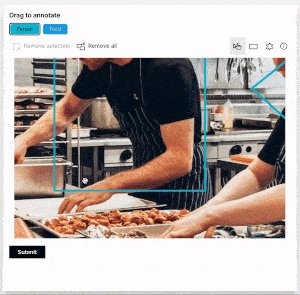
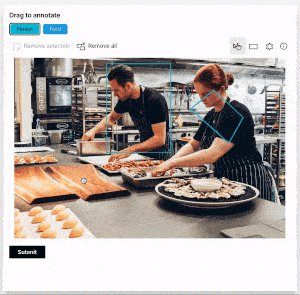
Improved image annotator
Our image annotator component now supports exciting features like keyboard shortcuts or zooming that greatly improve UX.


Lightwave
We heard out our community asking to use Wave in other poular python Web frameworks like Starlette, FastAPI etc, thus Lightwave was born. The general idea was to get rid of Wave Server (waved) and hook into existing web server provided by your framework of choice. The whole integration consists of registering a websocket route and exposing static directory with Wave HTML/CSS/JS files. Once done, you can render your Wave UI and handle user interactions as you would in Wave. As of initial release, only frameworks that are capable of registering async websockets are supported. In case of community interest, sync API can be added as well.
Since there is no Wave server anymore, features like built-in OIDC integration or uploading files would not work - these need to be handled by your framework.
Lightwave is currently beta, meaning good for playing-around and experimenting. We are more than happy to get as much feedback as possible. For now, the minimal documentation is condensed into a README. A separate docs site is planned. You can also read a dedicated Lightwave blog post to get more info.
Feedback
We look forward to continuing our collaboration with the community and hearing your feedback as we further improve and expand the H2O Wave platform.
We'd like to thank the entire Wave team and the community for all of the contributions to this work!