In addition to the most recent 0.20 release, we also published a PyCharm plugin that aims to ease the Wave app development even more. This plugin adds plenty of code snippets and autocomplete functionality for wave-specific code.
Code snippets
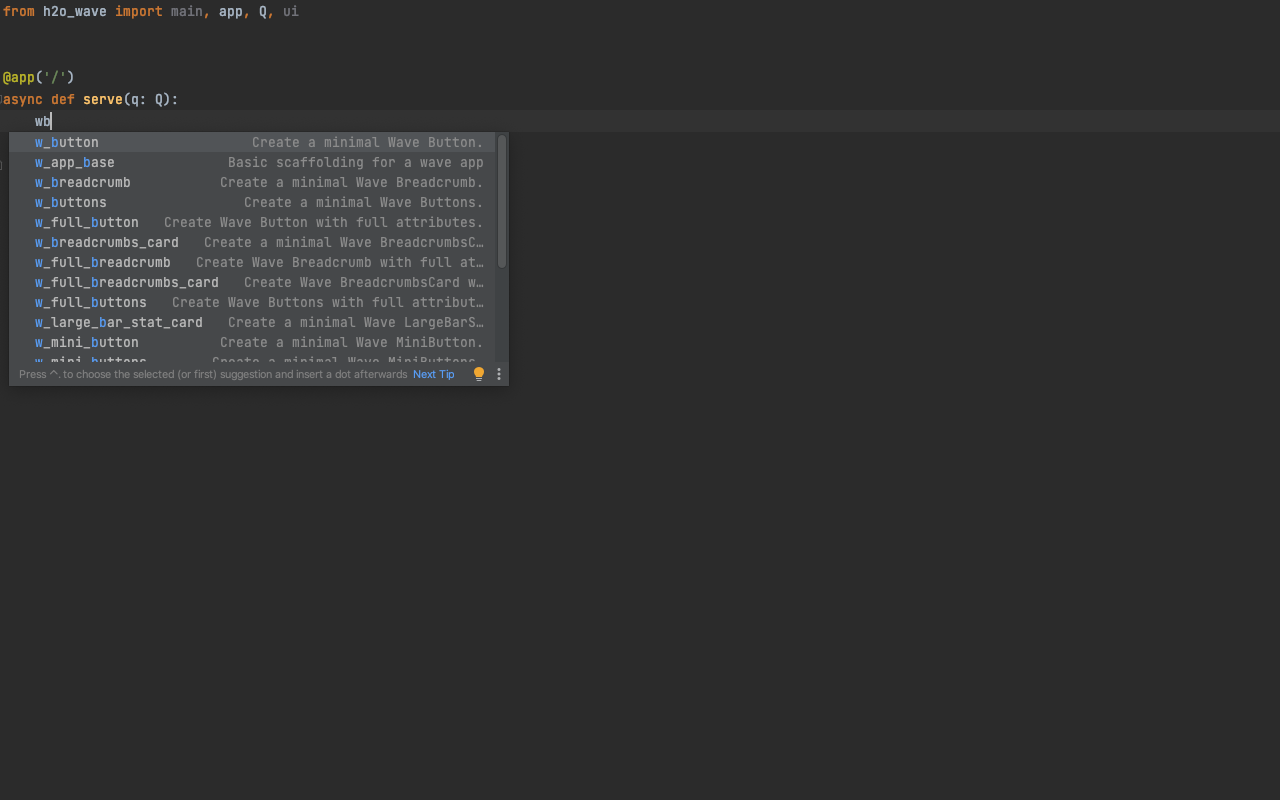
Code snippets are reusable blocks of code that save you from writing out the whole code yourself, saving you time and mental energy. They also give you easy access to Wave code best practices. Thus they allow writing Wave code somewhat declaratively - the developer needs to only focus on the big picture. Let's take the following scenario: I want to create a new Wave app, but I do not remember the base boilerplate needed. In this case, you can simply use the w_app_base snippet and you are good to go! See it in action in the following video by Michelle Tanco:
The plugin supports the following types of code snippets:
- Code blocks - useful code blocks, e.g.
w_init_clientprovides boilerplate for a client initialization. - App templates - prebuilt Wave apps using the most common layouts and patterns, e.g.
w_app_headerprovides an app with a body and header. - Component snippets
- Minimal snippets - prefixed with
w_, e.g.w_buttonprovides snippet with required attributes only. - Full snippets - prefixed with
w_full_, e.g.w_full_buttonprovides snippet with all attributes so you can easily see and learn all customizing options.
- Minimal snippets - prefixed with

Autocomplete
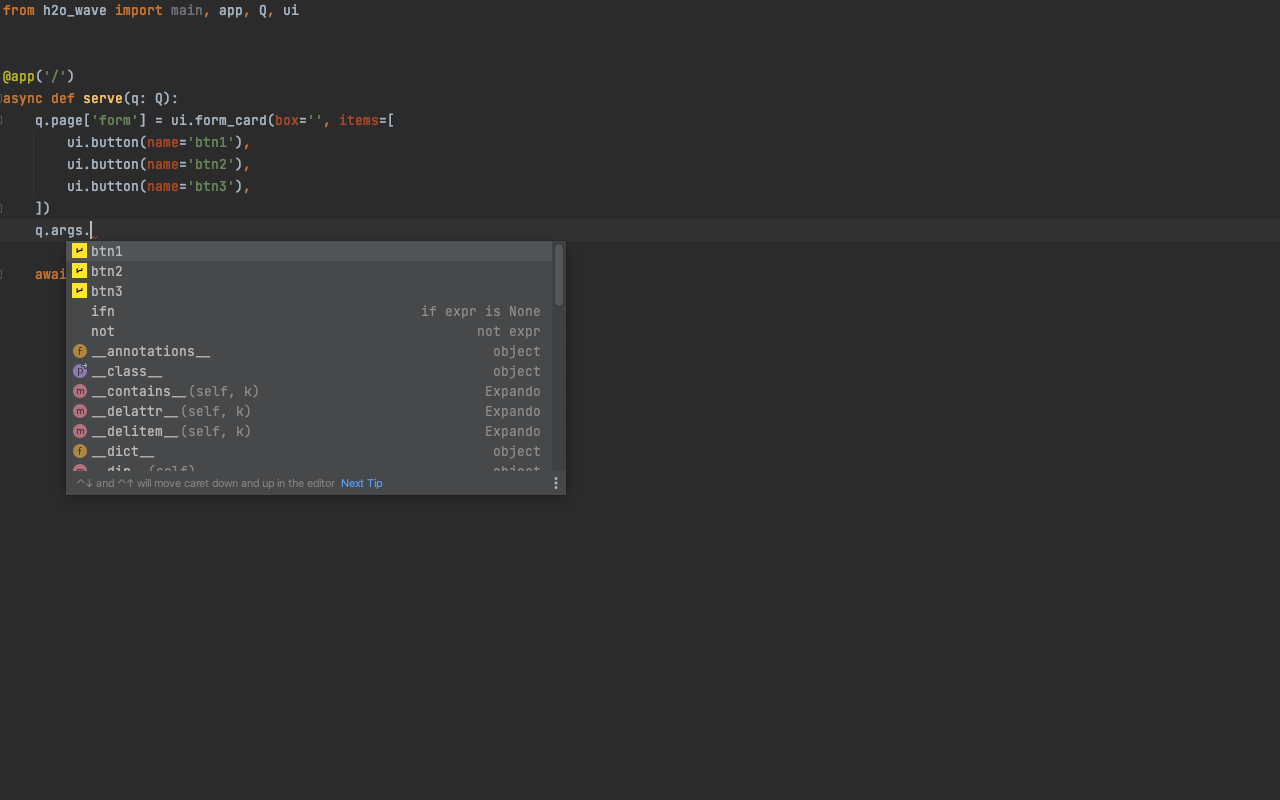
Have you ever wanted to handle that button click in Wave, but didn't really remember the name attribute you used? If the answer is yes, we have some good news for you! This plugin will offer you all the available options for:
- q.args
- q.client
- q.user
- q.app
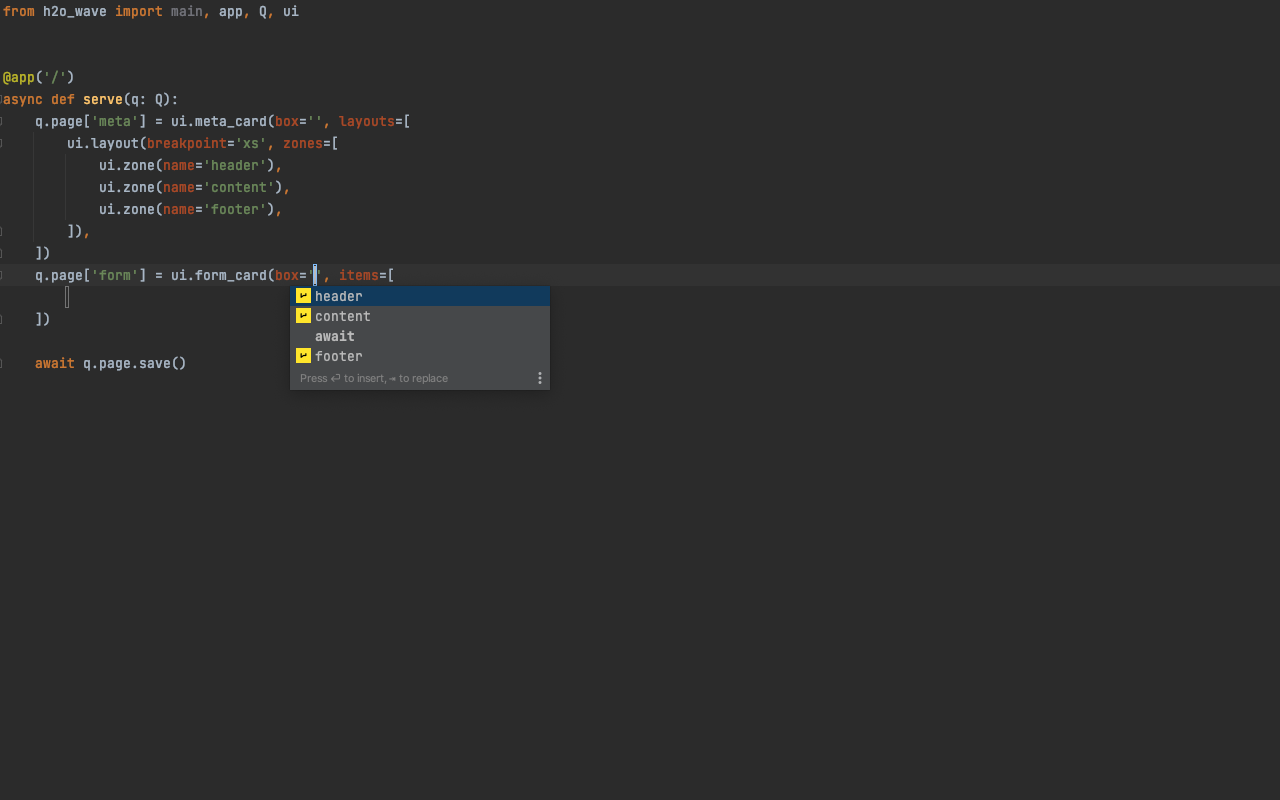
- zone attributes
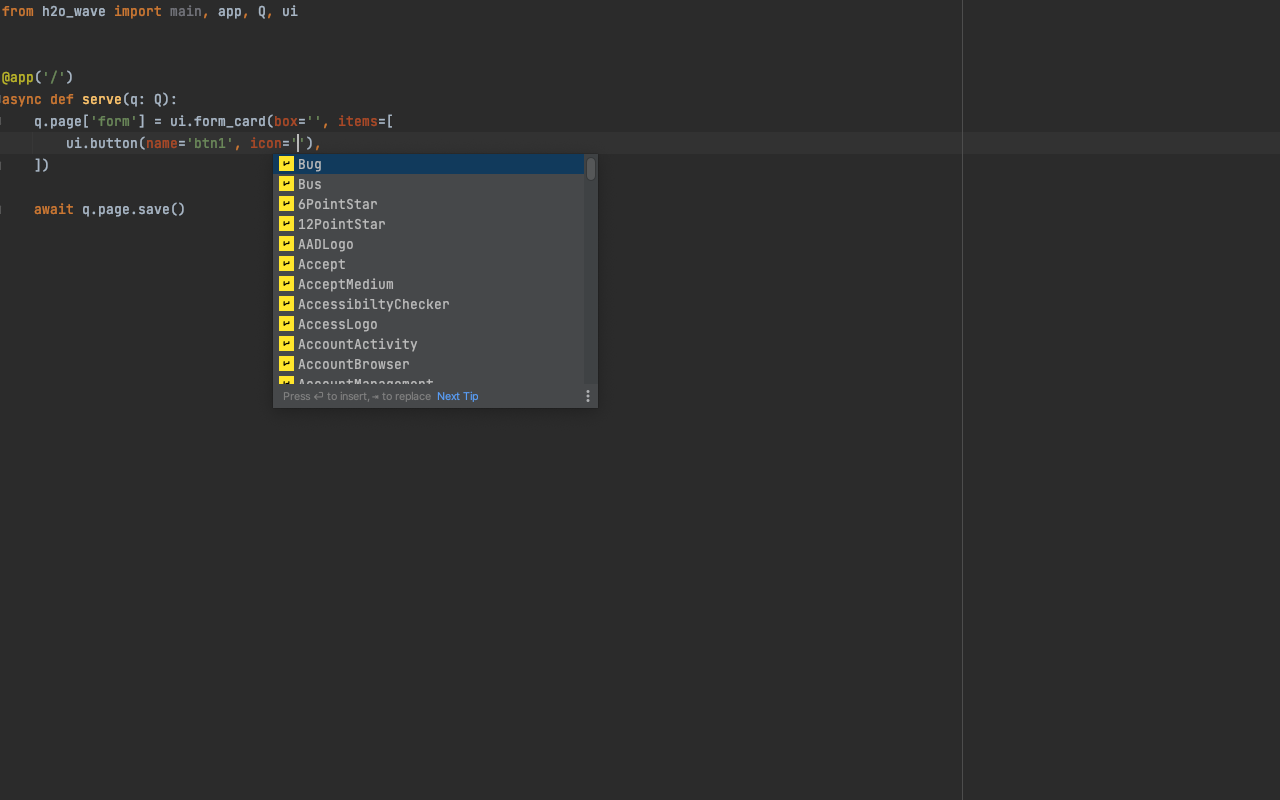
- icon attributes
- theme attributes



Installation
The plugin is part of public Jetbrains marketplace and can be installed directly from the web (if you have you Pycharm currently open) or within Pycharm directly via Preferences -> Plugins -> Marketplace.
Feedback
We are eager to hear your feature requests, bugfixes or just general feedback in our discussions and issues sections.